7.6 内容をタブブラウジングさせる
HTML レポートで並列しているセクションをうまくまとめるには, タブセットが自然な方法として使えます. これは読者がページをスクロールして戻したり進めたりするかわりに, タブのタイトルをクリックすることで異なるセクションの内容を閲覧することを可能にします.
セクションをタブにするには, タブに変換する見出しより1レベル上の見出しにクラス属性 .tabset を追加します. 例えばレベル2の見出しに .tabset を追加すると, それ以降のレベル3の見出しが全てタブに変換されます. 以下は用例の全容です.
---
title: 内容をタブにまとめる
output: html_document
---
`html_document` 出力で並列するセクションをタブにできます.
## 結果 {.tabset}
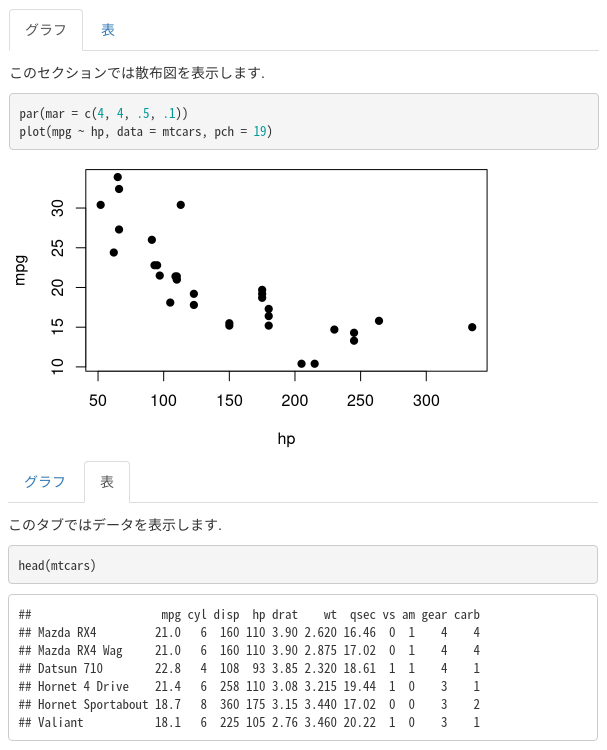
### グラフ
このセクションでは散布図を表示します.
```{r, fig.dim=c(5, 3)}
par(mar = c(4, 4, .5, .1))
plot(mpg ~ hp, data = mtcars, pch = 19)
```
### 表
このタブではデータを表示します.
```{r}
head(mtcars)
```出力を図7.4に示します. 実際には一度に1つのタブしか見られないことに注意してください. この図は両方のタブがみられるよう2つのスクリーンショットを連結したものです.

図 7.4: 複数のセクションをタブに
タブに “pill” 効果を付けるため, さらに別の属性 .tabset-pills を上位レベルの見出しに追加することができます. これでタブは暗青色の背景になります.
## Results {.tabset .tabset-pills}デフォルトでは最初のタブがアクティブ (つまり表示されている) です. 他のタブを最初に表示させたいなら, そのセクションに .active 属性を追加できます. 以下の例では, 文書を開くか再読み込みしたときに第2のタブ(背景情報) がアクティブ, つまり表示されている状態になります.
## 結果 {.tabset}
### 内容
ここに文章.
### 背景情報 {.active}
ここに文章.タブセットを終わらせるには, 上位レベルのセクション見出しを新しく開始する必要があります. 新しいセクションの見出しは空にします. 例えばこのように.
## Results {.tabset}
### Tab One
### Tab Two
## {-}
上記のように番号なし (`{-}`) で空のセクション見出しがあれば,
タブセットを終了しさらなる段落を続けることができます.