12.5 HTML5 フォーマットで図を出力する
デフォルトでは R Markdown のグラフは HTML 上で <p> または <div> タグ内の <img src="..." /> で読み込まれます. 以下の例は HTML5 の <figure> タグでグラフを表示する方法です.
---
title: "`<figure>` タグで図を出力する"
output: html_document
---
ファイルパス `x` とチャンクオプション `options$fig.cap` の
図のキャプションが与えられた状態で, このようなフォーム内に
HTML5 タグ内にグラフを描きたいとします.
```html
<figure>
<img src="ファイルパス" alt="キャプション" />
<figcaption>キャプション</figcaption>
</figure>
```
ここで出力フォーマットが HTML であるときのみ `plot` フックを再定義します.
```{r}
if (knitr::is_html_output()) knitr::knit_hooks$set(
plot = function(x, options) {
cap <- options$fig.cap # 図のキャプション
tags <- htmltools::tags
as.character(tags$figure(
tags$img(src = x, alt = cap),
tags$figcaption(cap)
))
}
)
```
以下のコードチャンクから生成されたプロットは `<figure>` タグ内に配置されます.
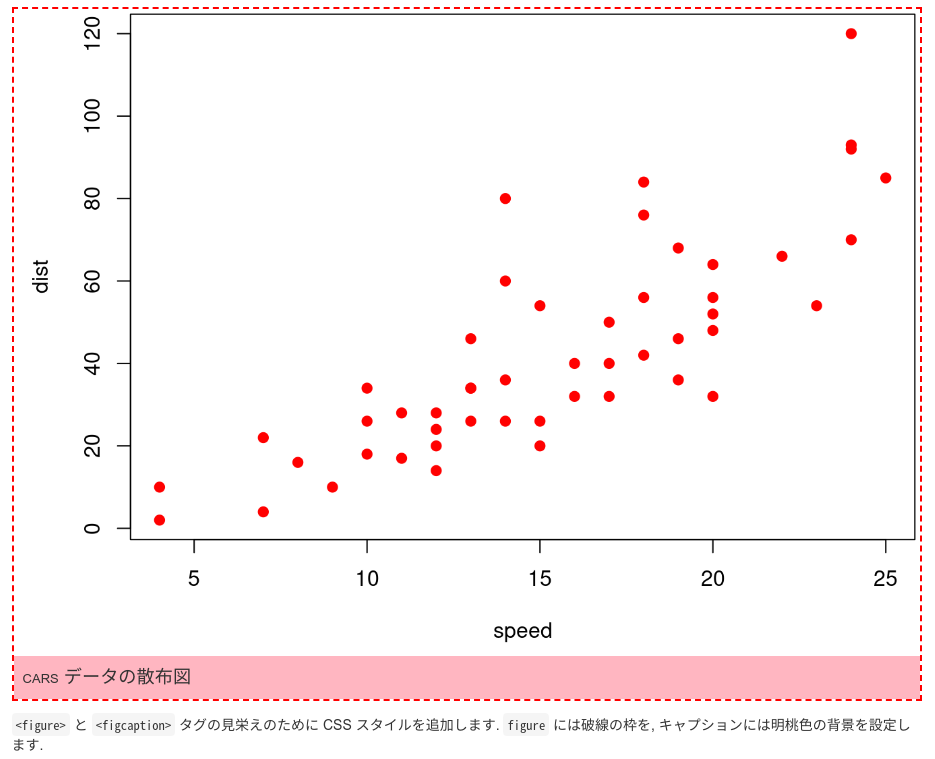
```{r, fig.cap='cars データの散布図'}
par(mar = c(4.5, 4.5, .2, .2))
plot(cars, pch = 19, col = 'red')
```
`<figure>` と `<figcaption>` タグの見栄えのために CSS スタイルを追加します. `figure` には破線の枠を, キャプションには明桃色の背景を設定します.
```{css, echo=FALSE}
figure {
border: 2px dashed red;
margin: 1em 0;
}
figcaption {
padding: .5em;
background: lightpink;
font-size: 1.3em;
font-variant: small-caps;
}
```図12.2がその出力です. この例では実際には plot フックを上書きしましたが, この章の他のほとんどの例ではデフォルトのフックの冒頭にカスタムフックを構築していることに注意してください. デフォルトのフックを完全に上書きするのは, 組み込まれている機能を無視しても構わない時に限るべきです. 例えば次の plot フックは out.width ='100%' や fig.show = 'animate' といったチャンクオプションがあるかもしれないことを考慮していません.

図 12.2: HTML5 figure タグ内の図
この例はファイルパス x と plot フックが活用できそうなことを示すものです. 図のスタイルのカスタマイズだけが必要なら, HTML5 タグを使うことはありません. 通常であれば, デフォルトの plot フックは以下のような HTML コードに画像を出力します.
<div class="figure">
<img src="ファイルパス" />
<p class="caption">キャプション</p>
</div>よって div.figure と p.caption に対して CSS ルールを定義するだけで可能となります.