7.3 コードチャンクのスタイルを変更する
チャンクオプションの class.source と class.output を使えば, それぞれコードチャンクおよびそのテキスト出力のスタイルをカスタマイズできます. これらのオプションはクラス名の文字列ベクトルを取ります (11.13節参照). 例えば class.source = "important" は, コードチャンクを含んでいる HTML 要素が出力される時に important というクラス名を持たせます. そこでこのクラスに CSS ルールを定義できます.28 このルールは特定のコードチャンクやテキスト出力を強調したいときに役に立ちます.
R Markdown の HTML 出力は, デフォルトで, Bootstrap フレームワークを読み込みます. Bootstrap は "bg-primary", "bg-success", "bg-info", "bg-warning", "bg-danger" といったいくつかの 背景に対する CSS クラス が定義済みのため, コードと出力の外観の変更を容易にしてくれます.
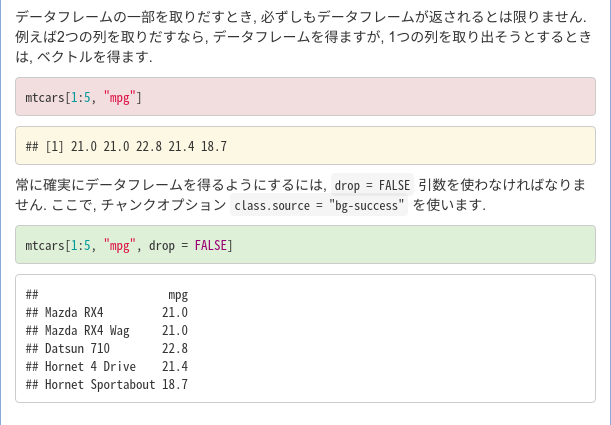
以下はチャンクオプション class.source = "bg-danger" と class.output = "bg-warning" を使った例で, その出力は図7.1で見られます.
---
title: チャンクのスタイルを変更する
output: html_document
---
データフレームの一部を取りだすとき, 必ずしもデータフレームが返されるとは限りません. 例えば2つの列を取りだすなら, データフレームを得ますが, 1つの列を取り出そうとするときは, ベクトルを得ます.
```{r class.source="bg-danger", class.output="bg-warning"}
mtcars[1:5, "mpg"]
```
常に確実にデータフレームを得るようにするには, `drop = FALSE` 引数を使わなければなりません. ここで, チャンクオプション `class.source = "bg-success"` を使います.
```{r df-drop-ok, class.source="bg-success"}
mtcars[1:5, "mpg", drop = FALSE]
```
図 7.1: Bootstrap で定義された背景色を使ったコードチャンクと出力ブロック
任意のクラスを使って対応する CSS ルールを定義することもできます. この場合以下の例のように, 7.1節で言及した方法を使ってカスタム CSS ルールを読み込ませなければなりません.
---
title: チャンクにカスタムクラスを割り当てる
output: html_document
---
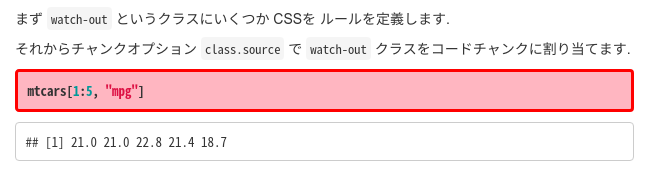
まず `watch-out` というクラスにいくつか CSSを ルールを定義します.
```{css, echo=FALSE}
.watch-out {
background-color: lightpink;
border: 3px solid red;
font-weight: bold;
}
```
それからチャンクオプション `class.source` で `watch-out` クラスをコードチャンクに割り当てます.
```{r class.source="watch-out"}
mtcars[1:5, "mpg"]
```図7.2が出力されたスタイルです.

図 7.2: 明桃色の背景, 赤い太枠線をもつコードチャンク
文書内の全てのコードブロックにカスタムスタイルを適用したいなら, グローバルな knitr オプションで class.source を設定します. 例えばこのように.
複数のクラスをコードブロックに適用できます. 例えば class.source = c("important", "warning") でコードブロックに “important” と “warning” という2つのクラスを持たせることができます.
コードブロック全体ではなく, 内部の個別の要素を装飾したいならば, flair パッケージ (Bodwin and Glanz 2020) の使用を検討するとよいでしょう. このパッケージでコードの個別の部分 (特定の文字, 関数名, 引数など) をカスタムスタイル (例えば色, フォントサイズ, あるいはフォントのウエイト) で強調できます.
参考文献
CSS ではクラスは先頭にピリオド (
.) を付けるため, この場合はルールは.importantから始まります.↩︎